Intro
Some people who are blind or low-vision use assistive technology known as a screen reader to hear the content on a page read aloud to them. They use controls to move between elements on a page, and the associated text and/or function is read aloud.
This is one purpose of alt text; it is read by a screen reader to describe an image for those who cannot see it clearly. Similarly, interactive elements should often be labeled in code using aria-labels.
It is important to navigate a page manually with a screen reader while testing for accessibility. There are a number of different screen readers with their own quirks. On desktop, we strive to test with both VoiceOver and NVDA. On mobile devices, we strive to test with both VoiceOver and Talkback.
VoiceOver (MacOS and iOS)
VoiceOver is a screen reader built into Apple operating systems MacOS and iOS. There is no need to do an installation. You can turn VoiceOver on via command + F5 on a Mac, or in your accessibility settings on iOS devices.
MacOS
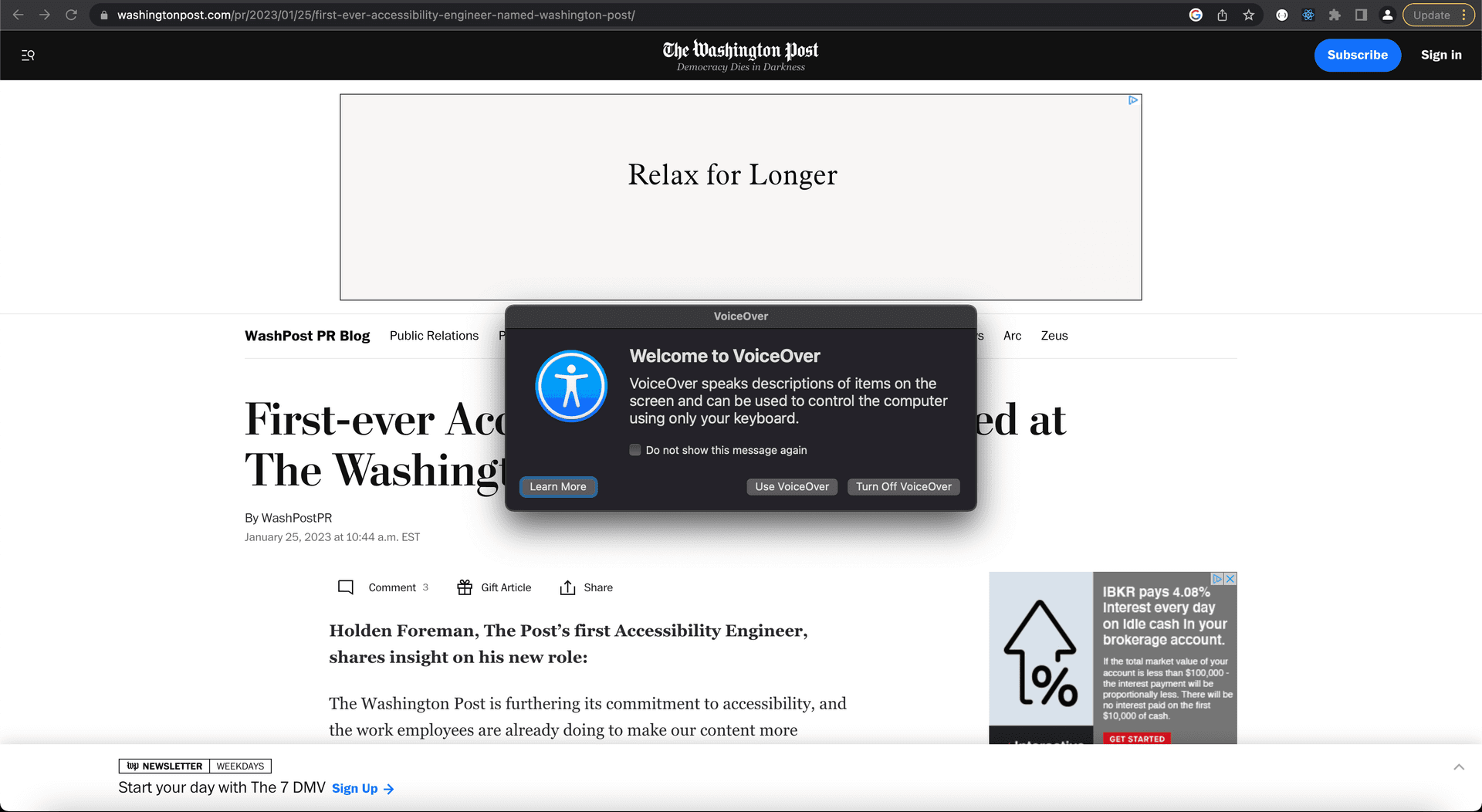
After turning on VoiceOver, click "Learn More" to explore the controls via the quick start guide.
Apple has detailed documentation on how to use VoiceOver, but we have highlighted some basic commands below.
Basic MacOS controls
Note: The VO referenced from now on is the "VoiceOver Modifier" key(s) that allow you to run VoiceOver commands. By default, VO is triggered via your caps lock key or control + option, but you can open the VoiceOver Utility (VO + F8) to change it.
- command + F5: Turn VoiceOver on/off
- VO: Pause or unpause VoiceOver while it is reading content aloud
- VO + Right/Left arrows: Navigate to next/previous page element
- VO + shift + Up arrow: Move out of a child element and into the parent area/group, if applicable (for example, while reading this list I can press
VO+shift+Up arrowto exit the list entirely and return to the parentarticle, instead of having to finish the list and other article content first) - VO + shift + Down arrow: Move into a child element (for example, while reading a list element like this one I can press
VO+shift+Down arrowto interact with the individual words and characters in the text one at a time) - VO + A: Begin reading all remaining page content in order from the current position
- VO + U: Open the VoiceOver rotor, covered in more detail below
- Escape: Close the rotor or another VoiceOver menu that has been opened
All other keyboard controls also work while using VoiceOver.
Again, these are not all the available commands. This is a beginner's guide.

Debugging with VoiceOver on a Mac
Use the commands outlined above to navigate a page. Make sure all text on the page is readable in a sensible order and that images have alt text. Buttons and elements that are mouse-hoverable should be labeled with aria-labels, and you should hear those labels read by VoiceOver.
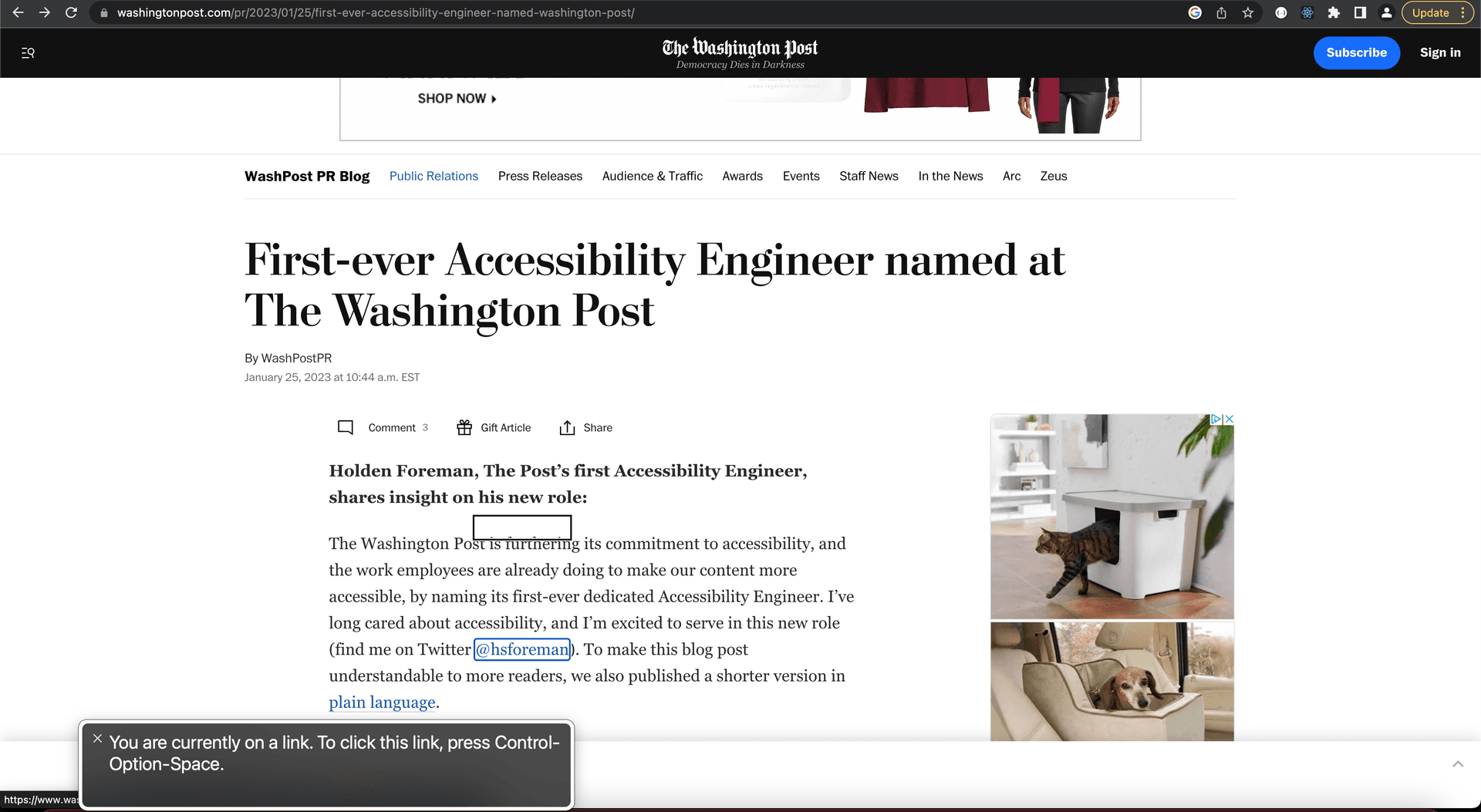
As a sighted user, you may find it useful to click on the page with your mouse to position VoiceOver on an element. You can then test normally from there. This is only advisable when debugging one specific part of a page. You will also see info about the currently selected element in a little box on your screen. This is the same text that is being read to a user, so make sure the text is appropriate. This goes for alt text, labels and anything else that VoiceOver can access on the page.
Make sure to also attempt navigating the entire page with VoiceOver from start to finish. You may run into keyboard accessibility issues that are also VoiceOver issues. For instance, does the page have a skip to main content link? Is every clickable element on the page also clickable with VoiceOver?

iOS
After turning on VoiceOver in your iOS device's accessibility settings, your controls will immediately change. It takes practice to get used to the VoiceOver iOS controls, so don't worry if it is confusing at first.
Note: We recommend turning off your iPhone's auto-lock feature, if enabled, while testing with VoiceOver. If your phone locks while in VoiceOver mode, it will stay in VoiceOver mode, and you will need to use the VoiceOver controls to unlock your phone. You can use a slow swiping up motion to open the passcode field. Click a button to select it, and then double tap to press the button and enter the value. Repeat until you've entered your full passcode.
There are two things you should practice repeatedly when getting started with VoiceOver on iOS:
- Tap on something once to select it, and then — after it is selected — double tap to use it. This is how you will open apps, click buttons and perform other interactions. Try this with the VoiceOver on/off toggle in your accessibility settings to get used to it.
- To go to your device's home screen, slowly slide one finger up your phone screen — starting at the bottom — until you feel a vibration, and then immediately lift your finger off the screen.
Test these two controls together. Turn VoiceOver on, navigate to your home screen, and then re-open the settings app. Navigate to the VoiceOver setting and turn VoiceOver off. Repeat the process for more practice, and then proceed to learn additional controls below.
Basic iOS controls
Refer to Apple's documentation on iOS VoiceOver controls for more details and additional controls.
- Single tap on an element: Select that element. VoiceOver will read it aloud, and it will remain selected.
- Double tap: Activate the selected element. Try this with the VoiceOver on/off toggle in your accessibility settings to get used to it.
- Swipe up/down with two fingers: Read all content on the current page from top to bottom
- Swipe up with three fingers: Scroll down the page
- Swipe down with three fingers: Scroll up the page
- Swipe right/left: Navigate to next/previous page element (just like you would do with arrow keys on MacOS)
Again, these are not all the available controls. This is a beginner's guide.
Using the VoiceOver rotor
VoiceOver users do not have to listen to each element on the page from top to bottom. They can jump around to different links, headings and other page elements using something called the rotor.
On desktop
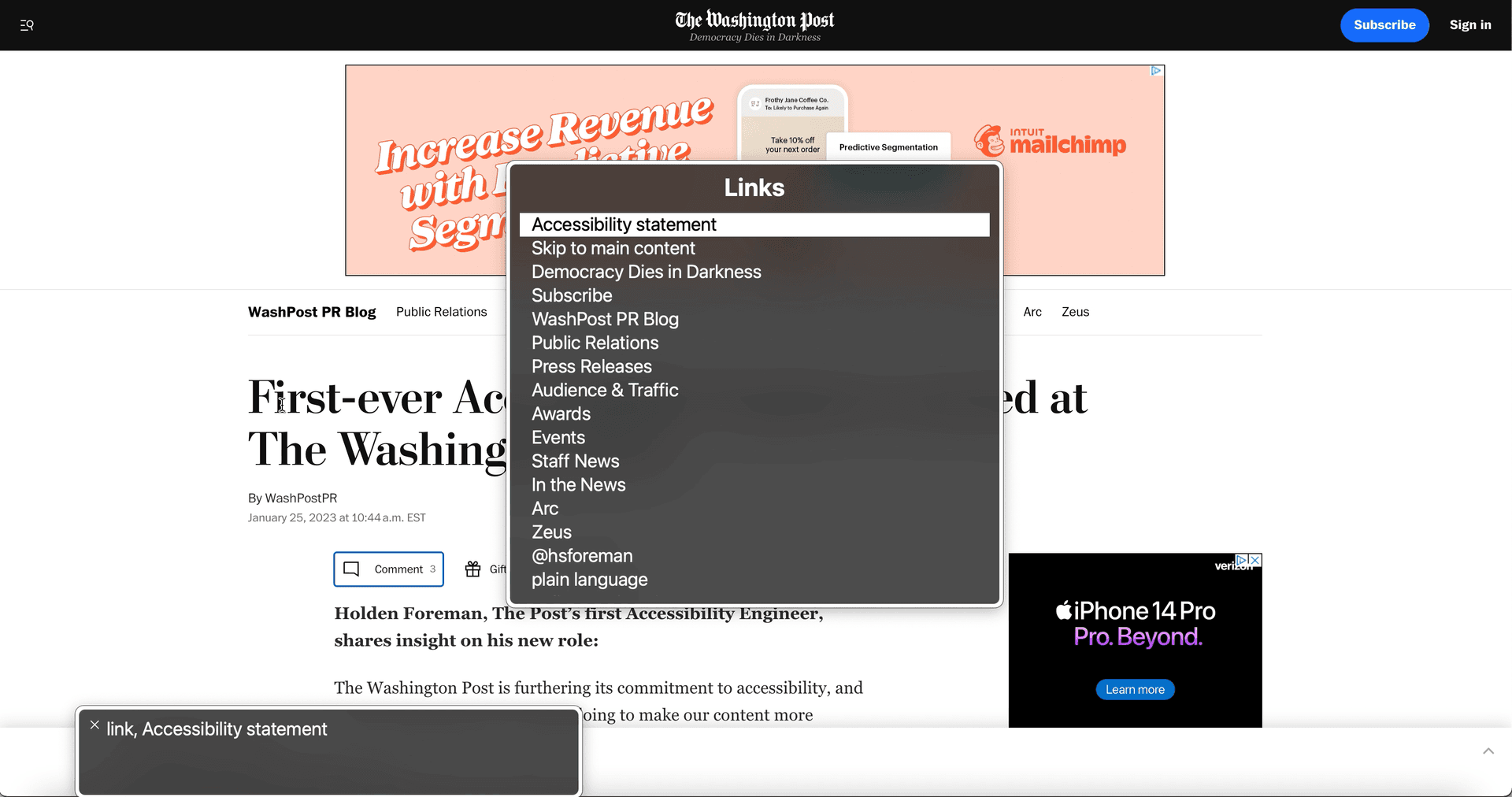
Open the rotor using VO + U. (As mentioned in the MacOS controls section above, the default VO key is caps lock or option + control.)
You can use the left and right arrow keys to filter by different types of elements. Use the up and down arrows to select a specific element, and press enter to jump to it.

On mobile
Open the rotor by holding two fingers on the screen and rotating them clockwise — while maintaining pressure on the screen — like you are using a screwdriver.
Maintain the motion described above until the desired setting is selected. At that point you can swipe up or down the screen to enable the setting.
Refer to Apple's documentation on the iOS VoiceOver rotor for more details.
NVDA (Windows)
VoiceOver is only available on Apple devices. Users on Windows have access to different screen readers, though. One of the most common (and free-to-use) screen readers is NVDA. The NVDA code is open source.
Testing with NVDA on a Mac is tricky. Deque University offers guidance on possible configurations.
Talkback (Android)
The Talkback screen reader is built into Android devices. Our mobile apps team develops an Android version of The Washington Post mobile app, and they help with Talkback testing.
Other screen readers
There are other screen readers like JAWS — a paid-only screen reader for Windows and MacOS — and Narrator, a free screen reader that comes built-in with Windows.
Testing with these screen readers is encouraged, when possible, but we at The Post are focused on testing with VoiceOver, NVDA and Talkback.